改めまして、この度はサイトの運営に携わっていただき誠にありがとうございます!
当案件では、ライターさんとディレクターが同じ方向を見ながらメディアをつくりたいと考えています。
そのため、マニュアルの把握にご協力いただけますと大変うれしいです。では、ぜひ最後までお目通しください!
※内容は、予告なく更新する場合があります。あらかじめご了承くださいませ。
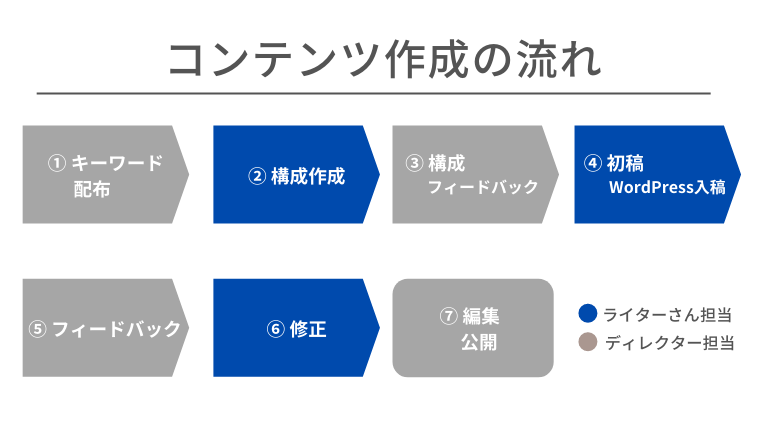
コンテンツ作成の流れについて

コンテンツ作成は、上記の流れですすめたいと思います。
スケジュールについて、変更のご希望がありましたら気軽にご連絡くださいませ。
変更のご希望は、できるだけ早めにご連絡いただけますと大変助かります!
構成の作り方について
- 構成作成で意識いただきたいこと
- 構成の納品方法
それぞれ解説していきます。
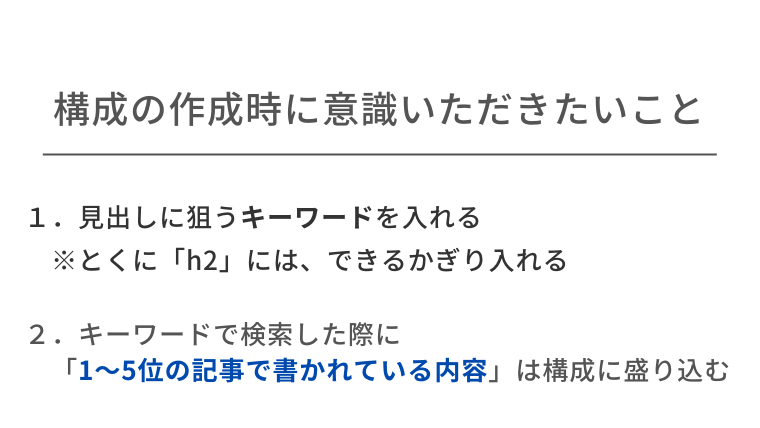
構成作成に意識いただきたいこと

構成作りは、本文のライティングより重要だと考えています。読者が求めている情報を十分に伝える「骨組み」になるからです。
ここで、ひとつ注意があります。競合を参考にするだけでは、いわゆる「コタツ記事」になる恐れです。
こたつ記事とは?
インターネットに出ている情報を集めた、価値の薄い記事。
ありきたりな内容になりやすく、読者の離脱につながる。
読者に「読んでみたい!」と感じてもらうには、他のサイトにはない情報が必要です。そのため、ご自身の経験やノウハウを盛り込んでいただけると大変ありがたいです。
※上記の理由から、運用経験のあるライターさんに執筆をお願いしています!
リアルな体験談は、読者に大変よろこんでいただけます。
もし「この内容でもいいのかな…?」と迷われるようでしたら、ぜひディレクターまでご相談いただけるとうれしいです!!
ただ、構成作成は奥が深くいろいろな考え方があります。
ディレクターとライターさんのゴールをより近づけるため、フィードバックで少しずつすり合わせていきたいと思います!
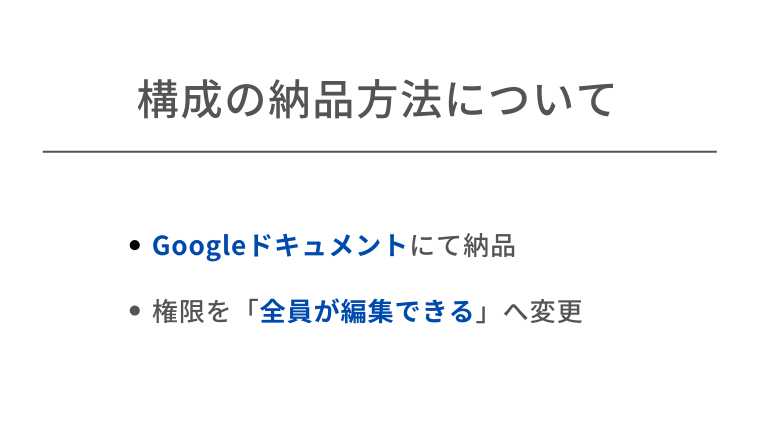
構成の納品方法について

構成は、以下のように「Googleドキュメント」にて作成をお願いします。
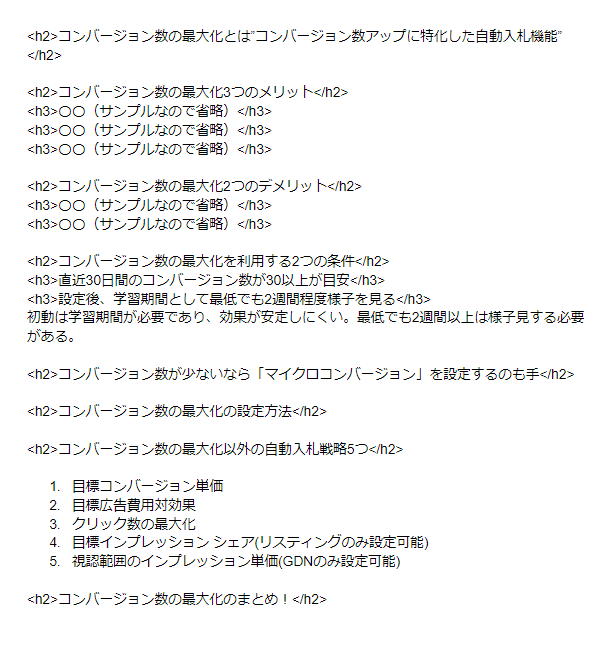
■ 構成作成の例

>>構成作成の例(Googleドキュメント版)
※内容は画像と同じです。
あとは「リンクを知っている全員が編集できる」共有設定をし、Chatworkにて納品をお願いいたします。
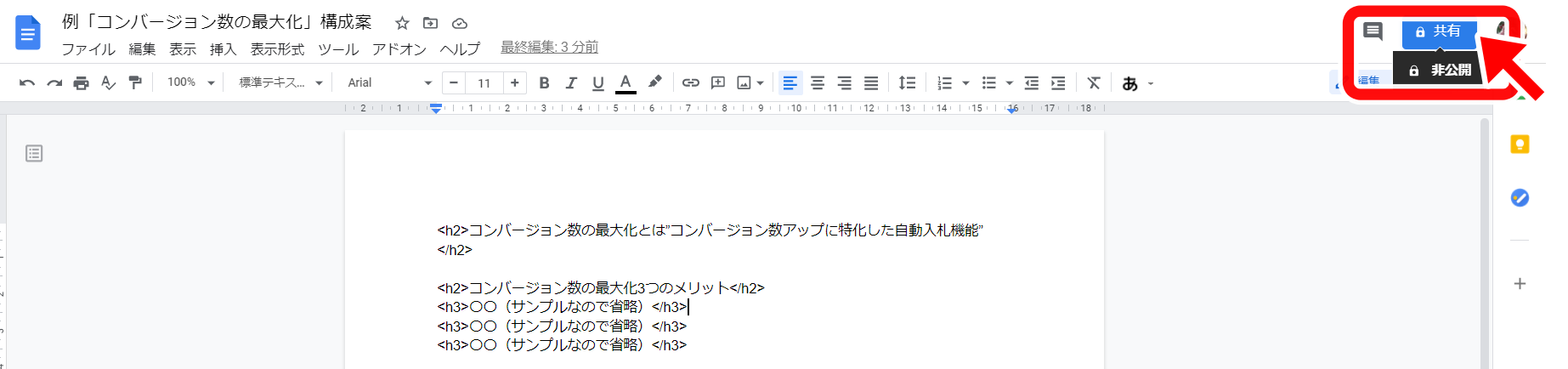
Googleドキュメントの共有は、画面右上の「共有」から行います。

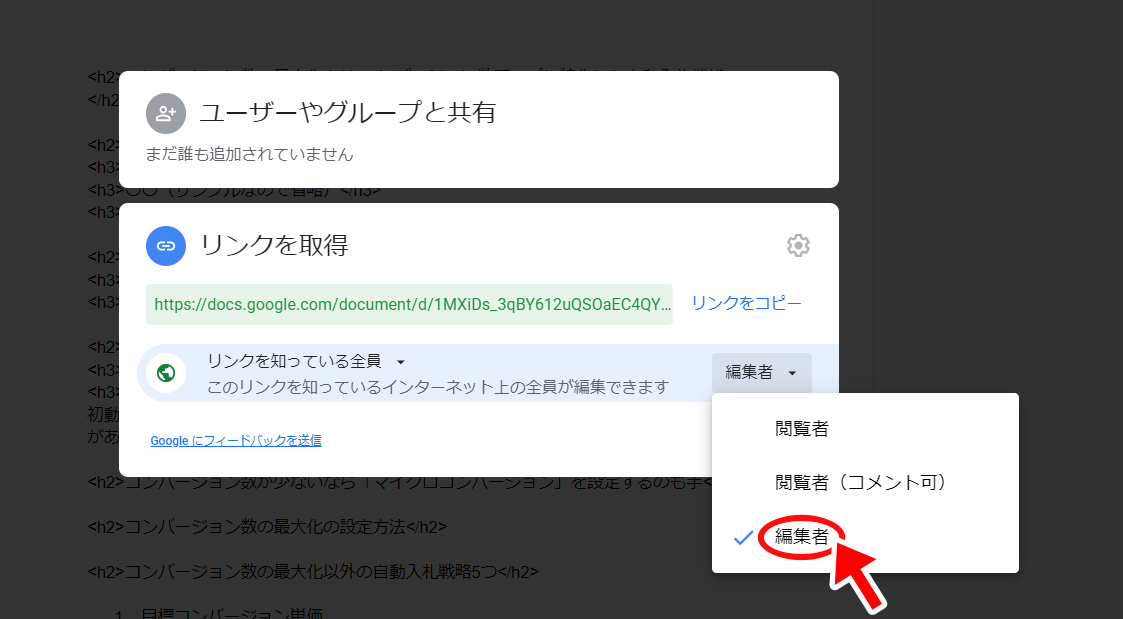
下記の画面が出たら、

- 左下の「リンクを知っている全員に変更」
- 右下を「閲覧者」から「編集者」
上記の2つをご選択ください。
あとは「リンクをコピー」し、ChatWorkにコピペして納品のご一報をくださいませ。
ライティングについて
- タイトルのつけ方
- 導入文(リード文)の書き方
- 本文の書き方
ここでは、ライティングについてご説明します。
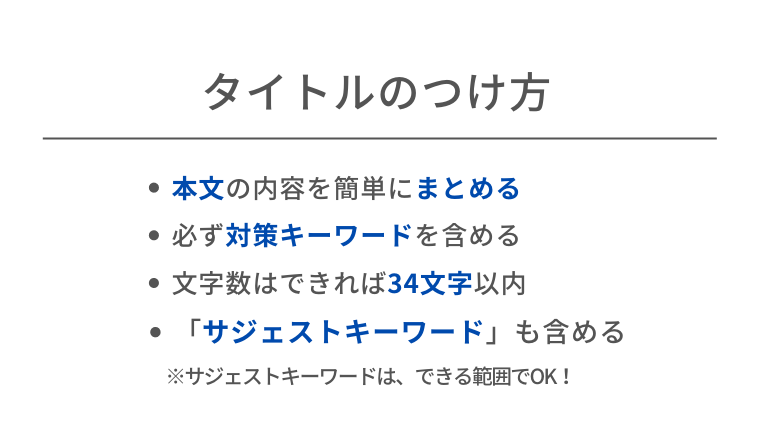
タイトルのつけ方

タイトルは、工夫が必要なパートです。なぜなら、読者が記事を読むきっかけとなる部分だからです。
とは言え、どんなライターさんも悩むパートでもあります。そのため、最初から難しく考えなくても大丈夫です!まずは、上記の4つを意識いただけるとうれしいです。
ただ「なんかピンとこない…」ということもあるかもしれません。次で、簡単に解説しますね。
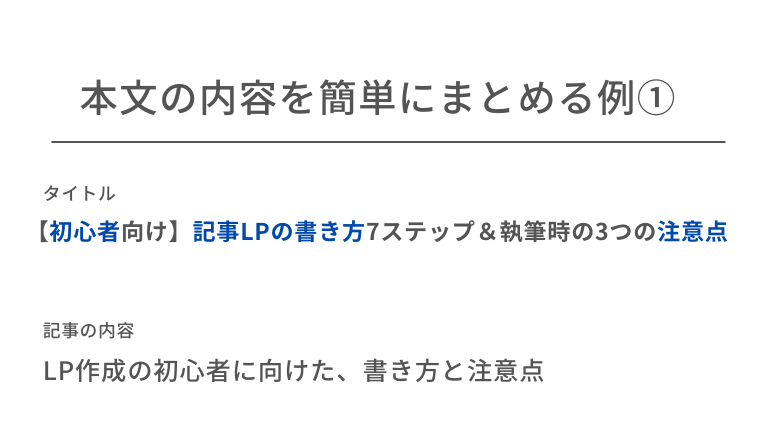
本文の内容を簡単にまとめるって?
タイトルを読めば、記事中になにが書いてあるのかイメージしやすい状態のことです。2つ例をあげてみますね。


上記の感じです!
対策キーワードを含めるのはなぜ?

いわゆる「SEO対策」のひとつとして、対策キーワードをタイトルに入れます。検索エンジンに、記事の内容を伝えて上位表示を狙うためです。
上位表示されるには、タイトルだけでなく記事の内容ももちろん重要です。
ですが、上位表示される記事のほとんどのタイトルに、対策キーワードが含まれています。
そのため、当サイトでも対策キーワードをタイトルに含める方針ですすめたいと思います。
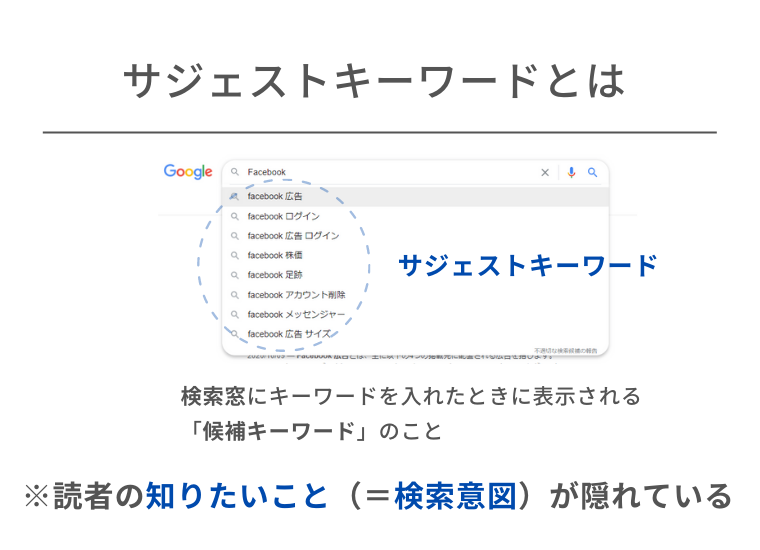
サジェストキーワードとは?

サジェストキーワードとは、検索窓にキーワードを入れたときに表示される「候補キーワード」のことです。
入力したキーワードに関わりがあるキーワードが表示されるため、読者の知りたいこと(=検索意図)が隠れていると考えられます。
※諸説あります。
読者が興味を持てるタイトルにするために、できる範囲で含めていただきたいと思います。
■ 参考記事
どうして34文字以内にするの?

検索結果にタイトルすべてを表示させるため、できれば34文字(68バイト)以内でお願いします。
実際は、検索結果に34文字以上表示されているタイトルもあります。そのため、文字数についての考え方はさまざまです。
あくまで、当サイトの方針としてご理解いただけるとうれしいです。
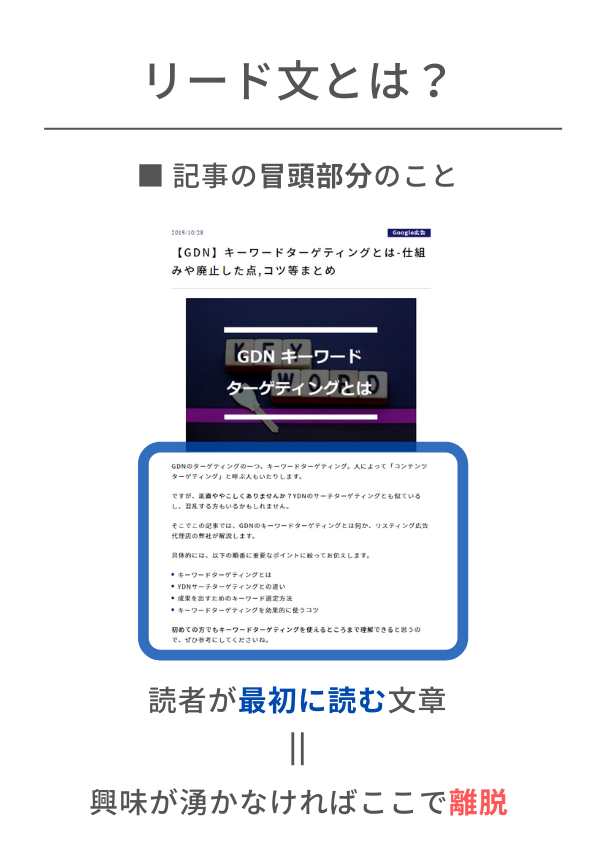
導入文(リード文)の書き方

導入文(リード文)は、非常に重要な部分です。読者が、本文まで読みすすめるかを判断するパートだからです。
せっかく書いた記事を読者に読んでもらうため、惹きつけるリード文のポイントをお伝えします。

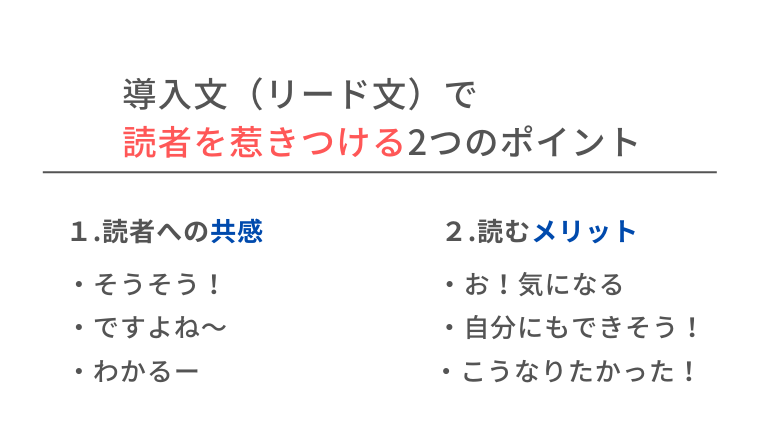
上記の2点を入れるように、意識していただけるとうれしいです。
【共感・メリットを書く理由って?】
| 共感 | メリット |
|
|
下記に、導入文の書き方の参考になる記事を紹介します。気に入った方で良いので、参考にしてみてください!
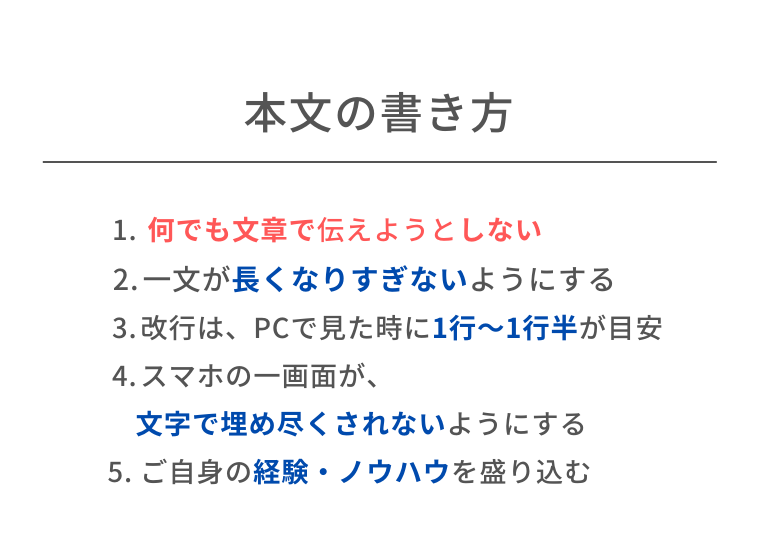
本文の書き方

本文を書く際は、下記の5点を意識して執筆をお願いします。
| ポイント | 対応策 |
| 何でも文章で伝えようとしない ※最重要! |
表や画像、箇条書きを駆使 |
| 1文が長くなりすぎないようにする | 40文字以内が理想。長くても60文字 |
| 1行~1行半が改行の目安(PC閲覧の場合) ※文字数で言うと40~70文字くらい |
文の途中での改行はNG |
| 一画面が文字で埋め尽くされないようにする (スマホ閲覧の場合) |
画像や表、箇条書き、装飾を用いる |
| ご自身の経験やノウハウも盛り込む | 構成と同様の考え方 |
読みやすくするための3つのポイント
- 改行のタイミング
- 画像の入れ方
- ボックスの使い方
ここで言う「読みやすい」は、記事のレイアウトについての読みやすさを指します。
記事中を文字で埋めつくしてしまうと、読者が読む気をなくしてしまいます。読者を疲れさせないために、改行・画像などを使い変化をつけていきましょう!
■ 目指したい記事のレイアウト
スマホで記事を見たときに、常に画像・BOXなどの一部が画面内にある状態
では、読みやすくするための3つのポイントをお伝えします。
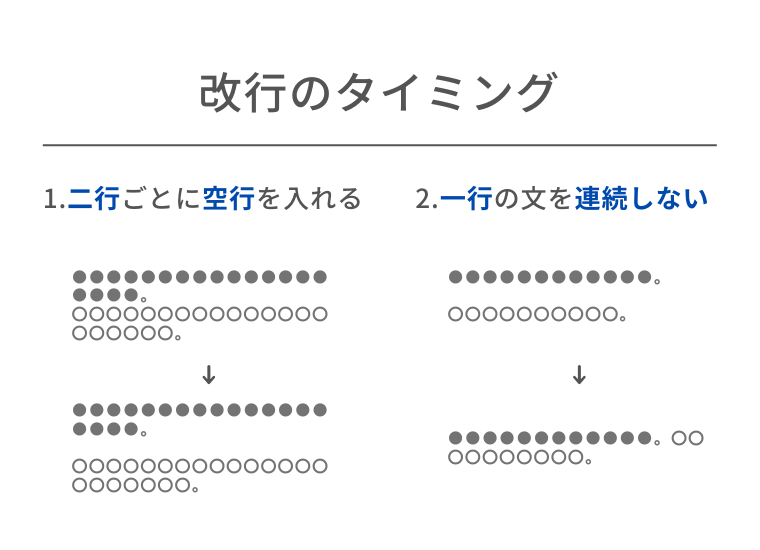
改行のタイミング

改行のタイミングはメディア全体で今後統一していければと思ておりますので、上記のルールでお願いできますと幸いです!
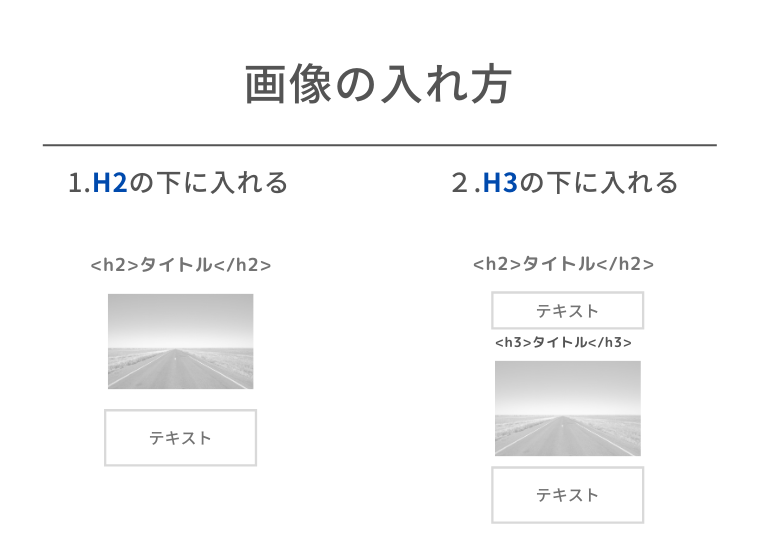
画像の入れ方

画像は、主にh2・h3の見出し下に入れていきます。
ざっくりいうと
- h2のみで構成された見出しは、h2の下
- h3で内容を掘り下げている見出しは、各h3の下
という感じです。
ただ、厳密にルールがあるわけではまりません。最初は「こんな感じかな?」と、入れていただけるとうれしいです。
■ 例外もあります!
- サービス・商品を紹介
- 手順の解説
などの場合は、見出しの位置に関係なくスクショや商品の画像を入れていただけるとうれしいです。
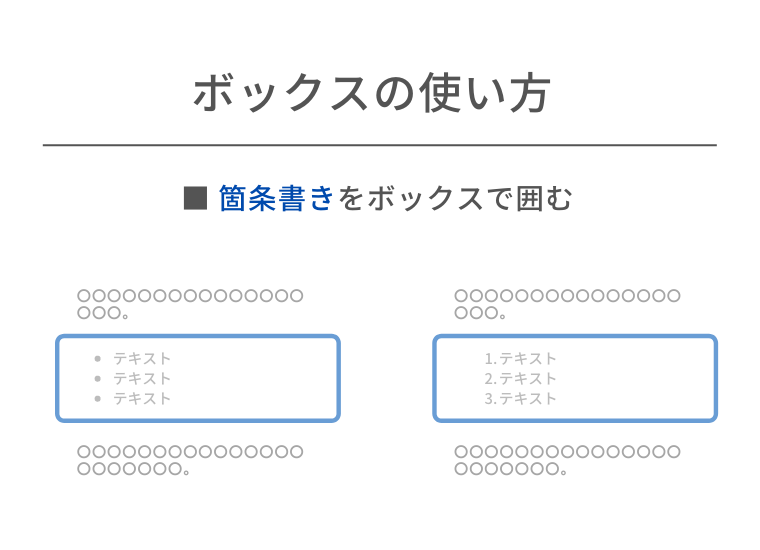
ボックスの使い方

箇条書きは、ボックスで囲んでいただけると助かります。
(※詳細なルールは、次の見出しで解説しております!)
ただし、下記のように文章の途中に入れる箇条書きは、ボックスの使用はなしの方向でお願いします。

装飾ルールについて
| 装飾 | 使用する箇所 |
| ①太字 | 重要 |
| ②マーカー | 非常に重要 |
| ③赤字 | 重要かつネガティブ |
| ④青字 | 重要かつポジティブ |
| ⑤タイトル付きボックス(青) | <h2>で<h3>の目次を説明する際 |
| ⑥タイトル付きボックス(グレー) | タイトル付きのボックス |
| ⑦ボックス(青) | タイトルなしのボックス |
| ⑧テーブル(横) | 横向きの表を使用する際 |
| ⑨テーブル(縦) | 縦向きの表を使用する際 |
| ⑩参考・出典ボックス | ・参考URLを記載 →「参考:~~」 ・画像や文章を引用 →「出典:~~」 |
装飾は、上記のルールでお願いいたします。次で、手順を簡単に解説します!
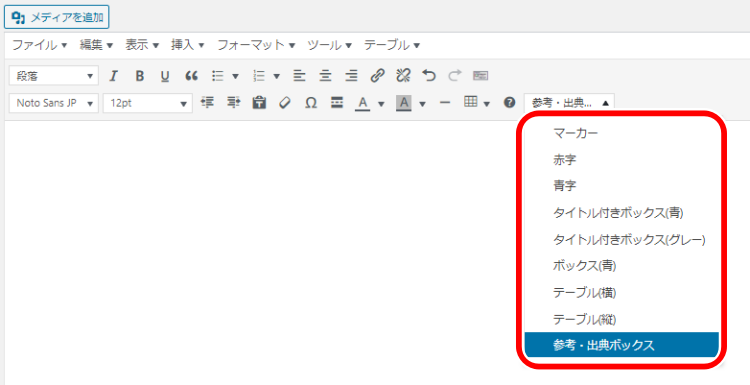
装飾手順

タグは、上記画面の通り「Quicktags」のなかにあります。
装飾したい箇所を選択して、Quicktagsから当該装飾をクリックいただけたらと思います。
もし「よくわからない…」という場合は、いつでも気軽にご連絡くださいませ!
画像のルール
- アイキャッチ画像
- 挿入画像
ここで、画像のルールについて解説します。
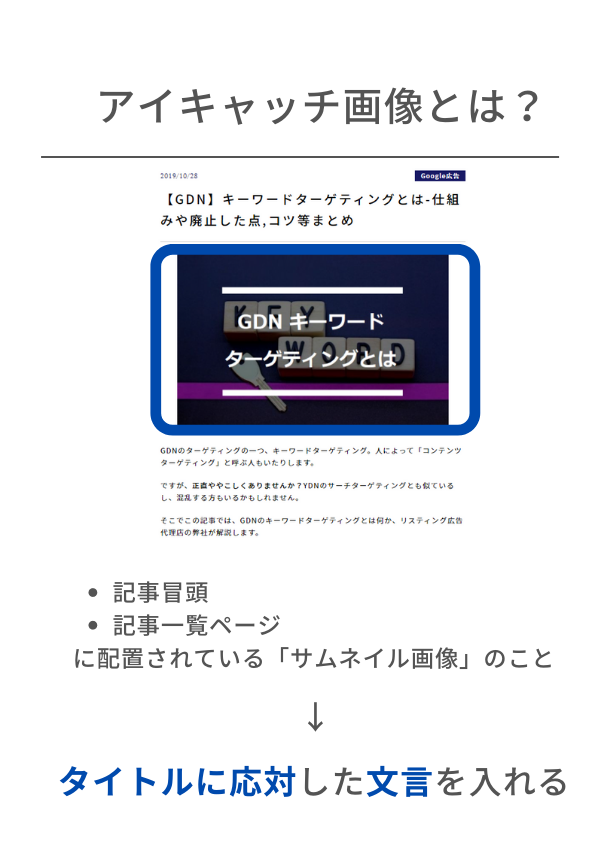
アイキャッチ画像

アイキャッチ画像は、タイトルに応対した文言の挿入加工をお願いします。
画像は「Adobe Stock」から選定をお願いします。
画像のダウンロードは、ディレクター側で対応いたします!
お手数ですが、チャットワークにて「画像URL」をまとめてお知らせくださいませ。
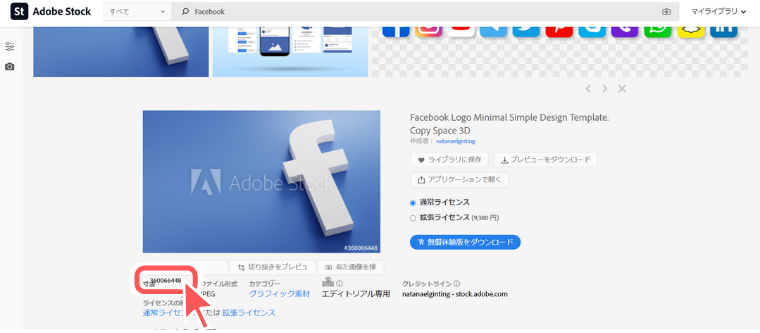
- 使用したい画像をクリック
- 「ファイル番号(数字)」にマウスポインターを合わせて右クリック
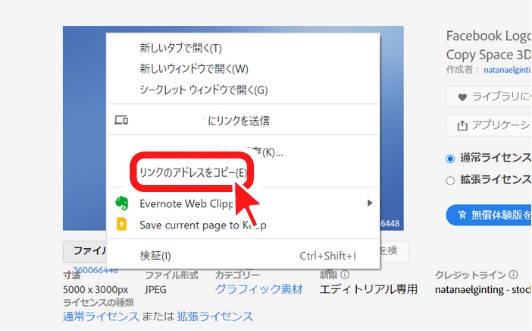
- 「リンクのアドレスをコピー」を選択
画像つきで、簡単に解説します!
- 使用したい画像をクリック
- 「ファイル番号」にマウスポインターを合わせて、右クリック

③「リンクのアドレスをコピー」を選択

上記の方法で取得した画像リンクを、Chatworkにてお知らせくださいませ。
挿入画像

挿入画像は上記3つのルールでお願いできればと思います。
■ お願い
画像サイト「フリー素材のぱくたそ」からの「人物画像」の使用は、避けていただけますと幸いです!
※一般的に、エンタメ系の印象が浸透しているためです。
▼フリー素材のぱくたそ
https://www.pakutaso.com/

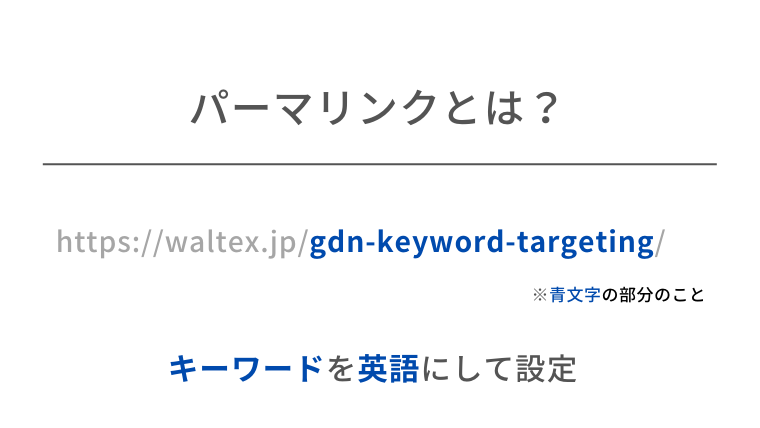
パーマリンクについて

パーマリンクは、キーワードを英語にしたものを設定いただけますと幸いです。
■ 設定例
「facebook 広告 費用」→「facebook-ads-cost」
上記のようにお願いいたします
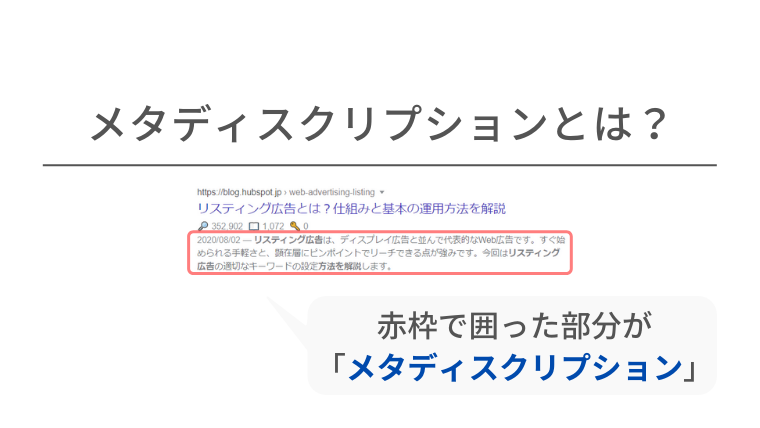
メタディスクリプションの書き方

メタディスクリプションは、赤枠内のテキストのことです。検索して情報を探している人に、記事の内容を簡単に説明する役割があります。
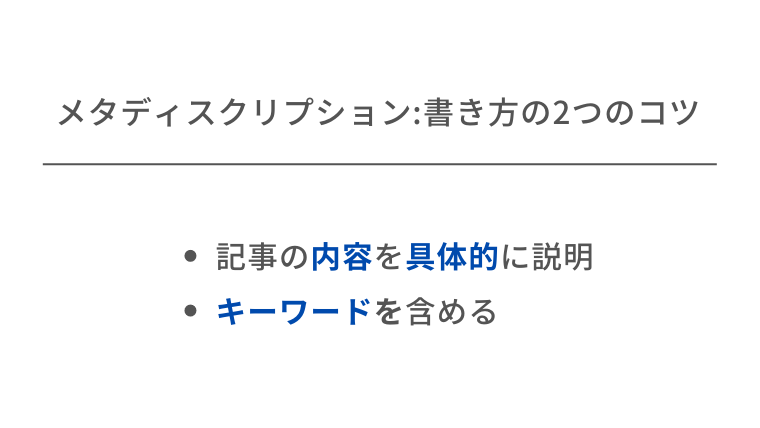
書き方のコツは、下記のように2つです。

書き方は以下の記事も参考になりますので、ぜひ読んでみてください。
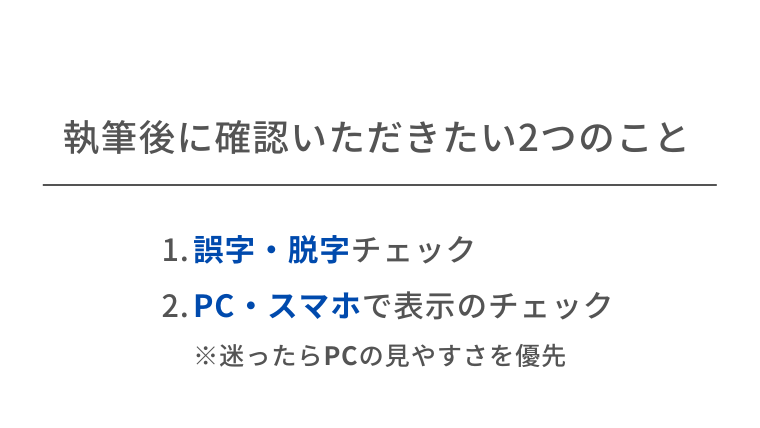
執筆後に確認いただきたいこと

執筆後は、上記の2点についてご確認をお願いします。
ちなみに、PCで簡単にスマホ画面を確認する方法があります。下記の記事を参考にしてみてくださいませ!
■ 参考記事
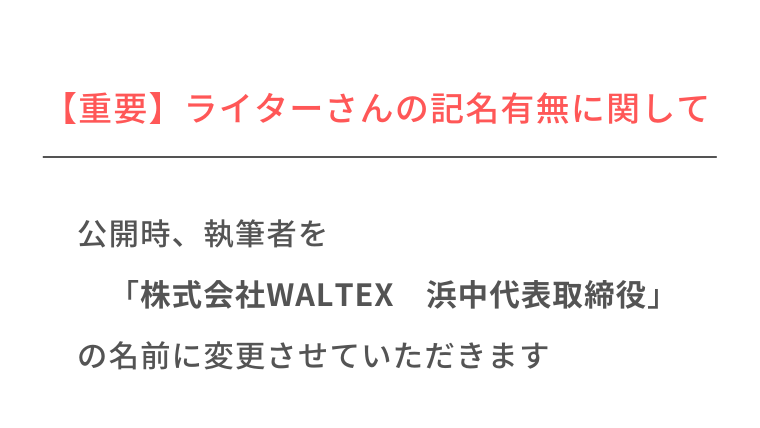
【重要】ライターさんの記名の有無に関して

公開時、執筆者を「株式会社WALTEX 浜中代表取締役」に変更させていただきます。
ご了承いただけますと幸いです。
最後に
最後までお読みいただきありがとうございます。
当マニュアルに関して、不明・疑問点がありましたら、いつでも気軽にご連絡くださいませ!
どんな内容でも、24時間いつでもご連絡お待ちしております。
